Data is everywhere, but understanding it? That’s the real challenge. The difference between insight and information often comes down to one thing: how it’s visualized. A well-chosen chart can turn complex data into a clear, actionable message. But use the wrong one, and even the best data gets lost in translation.

This guide dives into the most powerful types of charts and graphs for visualizing data. From simple line charts to advanced Sankey diagrams, readers will learn when to use each format, what it reveals, and how to apply it in real-world dashboards.
Data visualization is the process of using visuals, like charts, graphs, and maps, to represent information clearly and effectively. It helps people see patterns, trends, and relationships in data that might be hard to spot in raw numbers.
Even with large or complex datasets, the right visual can make insights easier to understand and share. Whether you're analyzing performance or presenting findings, data visualization turns information into something people can quickly grasp and act on.
Charts and Graphs are tools used to visualize data, but they serve slightly different purposes.
A chart is a broad term that includes visuals like bar charts, pie charts, and line charts, often used to compare categories or summarize trends in a simple format.
A graph, on the other hand, typically focuses on relationships between variables, using points or lines to highlight patterns or changes over time. While all graphs are charts, not all charts are graphs. Choosing the right one depends on whether you're explaining categories, trends, or correlations.
With so many chart types available, it’s important to choose the one that best fits your data and message. Below are 21 of the most widely used charts and graphs.
A line chart is a type of data visualization that uses a series of data points connected by straight lines. It is commonly used to show the relationship between two variables over a continuous period of time.
When to use Line charts:
Example:
Imagine a marketing analyst reviewing monthly sales data for three product categories, electronics, apparel, and home goods, over the past six months. A line chart visualizes each category’s sales trend side by side.

This makes it easy to identify steady growth in electronics, fluctuations in apparel, and a gradual rise in home goods. It helps the team quickly spot performance patterns and adjust strategies accordingly.
Best practices:
A bar chart is a type of diagram that uses rectangular bars to represent data. The length or height of each bar reflects the value of a specific variable. Bar charts are ideal for comparing categories or tracking changes across groups. They can be displayed vertically or horizontally, depending on the context and clarity needed.
When to use Bar charts:
Example:
Imagine a marketing team analyzing total ad spend across five channels, Google, Facebook, Instagram, LinkedIn, and Twitter, for Q2. A bar chart displays the spend per channel.

This helps make it easy to spot which platform received the largest budget and which is underperforming.
Best practices:
A column chart is a simple yet powerful data visualization that displays values using vertical bars. Each column represents a category, with the height indicating its value. Column charts are widely used in data analytics to show comparisons, rankings, or shifts across categories at a glance.
When to use Column charts:
Example:
Imagine a sales manager reviewing quarterly revenue for five regional teams: North, South, East, West, and Central. A column chart is used to visualize each team’s performance side by side.

A column chart makes it easy to compare performance across regions and quickly spot the highest and lowest-earning teams.
Best practices:
A pie chart is a circular chart divided into slices to show the relative proportions of different categories. Each slice represents a part of the whole, with the entire pie equaling 100%. Pie charts are especially effective for displaying percentages or share-based data in a visually simple format.
When to use pie charts:
Example:
Imagine a marketing team analyzing the source of website traffic in a given month. A pie chart is created to visualize the percentage of visits coming from Organic Search, Paid Ads, Direct Traffic, Referral Links, and Social Media.

This helps the team quickly understand which channels are performing best and adjust budgets accordingly.
Best practices:
💡 Want to turn raw spreadsheet data into clear, visual insights? This guide on Pivot Charts shows you exactly how to create them in Google Sheets to break down complex tables and uncover trends in just a few clicks.
An area chart is a visual tool used to represent quantitative data, similar to a line chart, but with the space under the line filled in. This emphasizes the total magnitude of values over time and is especially effective when showing how multiple categories contribute to a whole.
When to use Area charts:
Example:
Let's assume a sales analyst tracking monthly revenue generated by three product lines, Software, Services, and Hardware, over the first half of the year. An area chart shows how each product line contributes to the total revenue.

This area chart helps make it easy to identify growth patterns and shifting contributions over time.
Best practices:
A histogram is a type of data visualization that displays how data is distributed across intervals or ranges. It helps you see the shape, spread, and frequency of values in a dataset.
While it may look like a bar chart, its purpose is different; it’s designed to show how data clusters or varies over time or quantity. It’s especially useful for identifying patterns like skewness, gaps, or outliers in numerical data.
When to use Histograms:
Example:
A marketing team is analyzing the number of email opens based on the time of day the emails were sent. A histogram groups open rates into hourly intervals and shows how many recipients opened emails during each time slot.

This helps pinpoint peak engagement times and optimize future campaign scheduling.
Best practices:
A scatter plot chart displays the relationship between two numerical variables. It uses a Cartesian coordinate system, where each data point is represented by a dot or marker on the chart. The x-axis represents one variable, while the y-axis represents the other variable. By plotting the data points on the chart, you can visually analyze the correlation or pattern between the variables.
When to use Scatter plots:
Example:
Assume a marketing analyst studying the relationship between monthly online ad spend and e-commerce revenue. A scatter plot maps each month’s spend and corresponding revenue.

The upward trend of the points suggests that as ad spend increases, so does revenue, indicating a positive correlation.
Best practices:
A treemap is a type of data visualization that displays hierarchical data using nested rectangles. Each rectangle represents a category, and its size is proportional to the value it represents. Treemaps are especially useful for exploring part-to-whole relationships within complex structures.
When to use Treemap charts:
Example:
Imagine a sales team evaluating product performance by category and brand. A treemap displays sales data grouped into three categories, Electronics, Apparel, and Home Essentials, with each category broken down by brand.

At a glance, the manager sees that Apparel is the top category, while Brand X within Apparel drives the highest revenue at the brand level.
Best practices:
A heatmap is a data visualization that uses color to represent values within a grid or matrix. Each cell is color-coded based on its magnitude, making it easy to spot highs, lows, and patterns. Heatmaps are especially useful when analyzing performance metrics across two dimensions, like time and category.
When to use Heatmap charts:
Example:
Imagine a digital marketing team analyzing hourly ad conversion rates across multiple campaigns. A heatmap is used to visualize how each campaign performs throughout the day, with darker colors indicating higher conversion rates.

This makes it easy to spot peak performance hours, like early evening, and underperforming time slots, helping the team optimize ad scheduling for better results.
Best practices:
A Pareto chart is a combination of a bar chart and a line graph. It displays individual values in descending order as bars alongside a line representing the cumulative percentage. This format helps highlight the most significant factors contributing to a result, aligned with the 80/20 rule, where a few causes often drive most outcomes.
When to use Pareto charts:
Example:
Assume a marketing team is investigating why certain digital ad campaigns underperform. A Pareto chart is created to rank the most common issues, such as poor targeting, low CTR, or ad fatigue, based on how frequently they occur across campaigns.

The chart helps the team see that just a few core problems account for the majority of underperformance, allowing them to focus on the most impactful fixes first.
Best practices:
The geo chart is a simple one. It’s used when you need to demonstrate a certain data distribution across regions, countries, and continents. By visualizing data on a map, a geo chart provides a clear and intuitive way to understand spatial patterns and user behavior.
When to use Geo charts:
Example:
A global sales team is reviewing Q1 revenue by country. A geo chart in Google Sheets allows them to see which regions performed best.

Darker colors highlight higher sales, revealing top markets like the U.S., Germany, and Japan at a glance.
Best practices:
A waterfall chart is a visual tool that breaks down how a starting value increases or decreases through a series of contributing factors. Each step in the chart shows a positive or negative change, making it easy to track the flow toward a final total. Its cascading shape gives it the name "waterfall."
When to use Waterfall charts:
Example:
Imagine a marketing team analyzing how different campaign channels contributed to total revenue in a quarter. A waterfall chart shows how starting with zero, each channel, Email, Paid Ads, Social Media, and Influencer Campaigns, adds or subtracts from the revenue total.

This waterfall chart makes it easy to see which marketing efforts contributed most to overall revenue.
Best practices:
A donut chart is a circular chart with a hole in the center that displays how categories contribute to a total. Compared to a pie chart, it offers better readability and more space for labeling, especially when dealing with several categories.
When to use Donut charts:
Example:
Imagine a marketing team reviewing where their monthly leads came from. A donut chart is used to represent lead sources, such as Web Forms, Live Chat, Social Media, Events, and Referrals.

This helps the team identify their strongest lead generators at a glance and assess channel performance.
Best practices:
A funnel chart is a visual representation that shows how data flows through different stages of a process. It starts wide at the top and narrows down, making it easy to see drop-offs or conversions at each step. This format is especially useful for understanding progression or attrition in sales or marketing pipelines.
When to use Funnel charts:
Example:
A growth team is tracking how users move through a website’s subscription journey. The funnel chart shows the number of users at each key touchpoint, from landing on the homepage to finally renewing their subscription.

This makes it easy to see where users are dropping off and which steps need optimization.
Best practices:
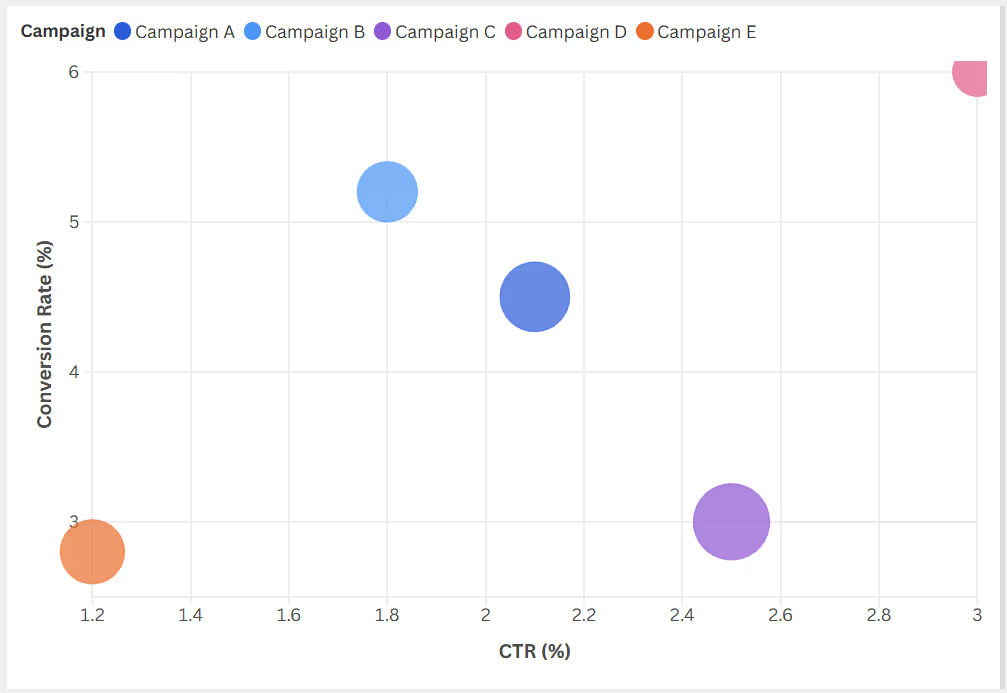
A bubble chart is a variation of a scatter plot that displays three dimensions of data in a single view. The x and y axes represent two continuous variables, while the size of each bubble shows a third variable. This format helps reveal patterns, correlations, and outliers quickly.
When to use Bubble charts:
Example:
Imagine a marketer is comparing performance across multiple ad campaigns. A bubble chart plots click-through rate (CTR) on the X-axis, conversion rate on the Y-axis, and uses budget spend as the bubble size.

This helps the team quickly identify which campaigns are the most cost-effective performers and which are underdelivering despite high spending.
Best practices:
A candlestick chart is a popular financial chart used to display the price movements of an asset over time. Each “candlestick” represents one time period and shows four key values: opening, closing, highest, and lowest price. The body reflects the open-close range, while the thin lines (wicks) show highs and lows, making it ideal for spotting patterns and determining market sentiment.
When to use Candlestick charts:
Example:
A sales-driven tech company is reviewing its stock performance after a major product launch. A candlestick chart displays daily stock price activity over two weeks, helping the leadership team and investors track market reaction.

This candlestick chart helps the team quickly assess market reactions following the product launch, showing both volatility and recovery over the 10-day period.
Best practices:
KPI (Key Performance Indicator) charts are visual tools used to track how well an organization or business process is performing against set goals. They provide a quick overview of progress on key metrics, such as revenue, conversion rate, or retention, making it easier to monitor performance.
When to use KPI charts:
Example:
Let’s assume a sales manager wants to evaluate individual performance for April 2025. The data is visualized to show how each salesperson performed against their revenue targets.

This format offers clear insights into who met their goals and who fell short, enabling accurate performance reporting and decision-making.
Best practices:
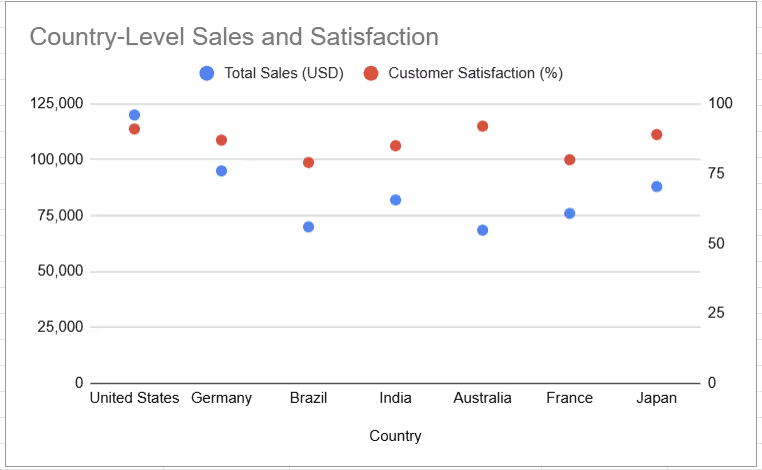
A scatter map is a geographic visualization that places individual data points on a map to represent the relationship between variables and their spatial location. Like a scatter plot, each point’s position reflects geographic coordinates, while size, color, or shape can represent additional data variables like volume or intensity.
When to use scatter maps:
Example:
Imagine an international sales team evaluating performance across global markets. A scatter map shows one data point per country, where:

Best practices:
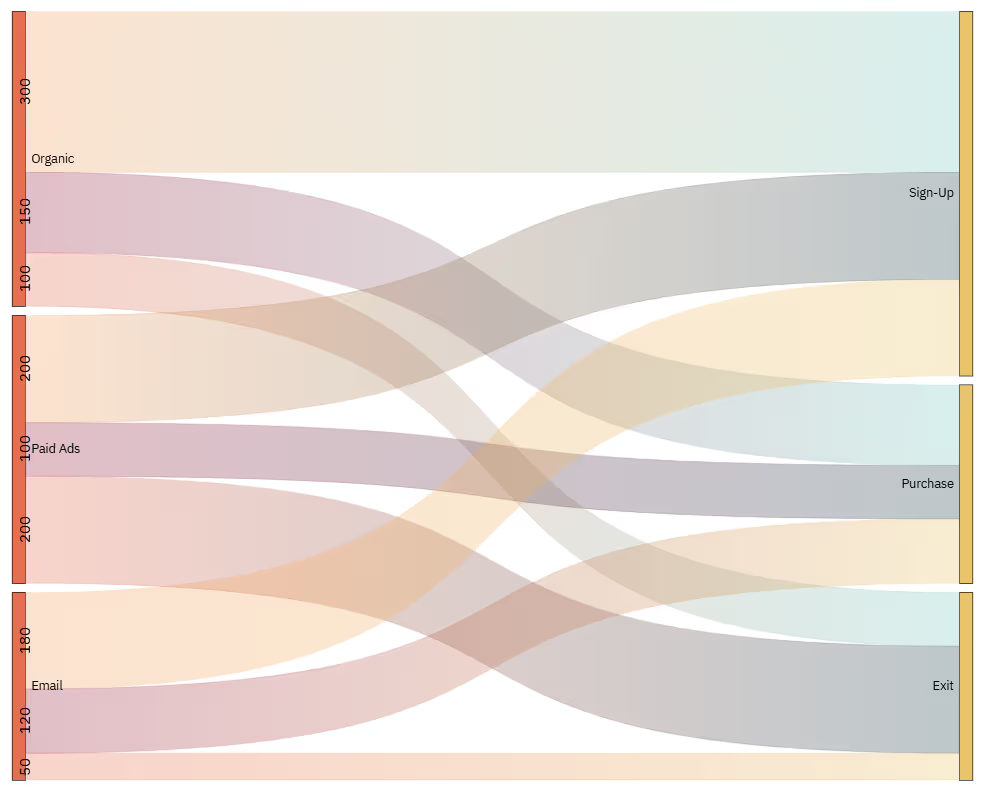
A Sankey chart is a flow-based diagram that shows how values move between different categories or stages. The chart uses nodes and links, where the width of each flow is proportional to its value.
When to use Sankey charts:
Example:
Imagine a digital marketing team analyzing how leads from various traffic sources behave after landing on the website. A Sankey chart is used to map traffic sources (like Organic, Paid, and Email) to the next actions (like Sign-Up, Purchase, or Exit).

The width of each flow represents the number of users, making it easy to spot where engagement drops and which source drives the most conversions.
Best practices for Sankey charts:
Radar charts, also called spider web charts, display multivariate data in a two-dimensional space using axes that start from the same point. Each axis represents a variable, and the resulting shape formed by connecting the data points allows for quick visual comparisons across multiple categories.
When to use Radar charts:
Example:
A regional sales manager is evaluating five product categories across multiple sales metrics: monthly revenue, customer satisfaction, return rate, delivery time, and upsell success. A radar chart compares how each product performs across these dimensions.

The radar chart gives the manager a clear visual of strengths and weaknesses across products.
Best practices for Radar charts:
Gantt charts are specialized bar graphs used to visualize project timelines, schedules, and task progress. Each task is represented by a horizontal bar whose length corresponds to its duration. These charts often include milestones, deadlines, and task dependencies, making them essential for planning and tracking complex projects.
When to use Gantt charts:
Example:
Imagine a sales enablement team planning a product launch campaign. The Gantt chart includes key tasks like asset creation, internal training, email rollout, and launch day.

The Gantt chart provides a roadmap from planning to launch. It helps align teams, manage dependencies, and ensure the campaign stays on schedule.
Best practices for Gantt charts:
The success of any data visualization depends not just on clean design but on strategic choices behind the scenes. Below are six key considerations to guide you in selecting the most effective chart or graph for your dataset.
Before choosing a chart, define what you want the viewer to understand or do. Are you showing change, comparing values, or revealing a pattern? Your intent should shape the type of visual you use.
Ask yourself:
A good visualization starts with a strong idea of the data itself. Explore what the dataset represents, its size, structure, and variability. This helps you choose a chart that supports, not distorts, the insight.
Ask yourself:
Your audience’s background affects how they read and interpret charts. Executives may want high-level visuals; analysts may want details. Tailor your visuals to their expectations and skill levels.
Ask yourself:
Complex visuals don’t impress, they confuse. Use the simplest format that clearly conveys your message. Limit colors, avoid chart junk, and label data precisely to avoid ambiguity.
Ask yourself:
Interactive charts let users drill down, filter, or explore trends at their own pace. This increases engagement and reveals deeper insights. Use interactivity where it enhances, not distracts from the message.
Ask yourself:
Sometimes, one chart isn’t enough to tell the full story. But mixing chart types can backfire if not done thoughtfully. Use combinations that reinforce each other and avoid visual overload.
Ask yourself:
Even well-intentioned visuals can fall short if they're designed poorly or interpreted incorrectly. Let’s look at frequent data visualization mistakes and how to avoid them clearly and confidently.
⚠️ Mistake: Using a chart that doesn’t match your data’s purpose, like using a pie chart for time-based trends or a line chart for unrelated categories – can confuse viewers and obscure insights.
✅ Solution: Match your chart to the story you want to tell. Use bar or column charts for comparisons, line charts for trends, scatter plots for relationships, and pie charts only for simple part-to-whole visuals.
⚠️ Mistake: Adding too many visual elements – like gradients, shadows, 3D effects, or dozens of colors – can overwhelm the viewer and hide what matters.
✅ Solution: Keep charts clean and minimal. Stick to 2–3 key colors, avoid decorative elements that don’t add meaning, and focus on readability. A simple, well-labeled chart is always more effective than a flashy one.
⚠️ Mistake: Altering axis scales, using inconsistent intervals, or starting the y-axis above zero can exaggerate trends and misrepresent the data.
✅ Solution: Use honest and consistent scales across your charts. Always start bar chart axes at zero, and clearly label any non-linear or logarithmic scales if used. Visual integrity should always come before impact.
⚠️ Mistake: Presenting data without explaining its source, scope, or influencing factors can lead to false assumptions or incomplete understanding.
✅ Solution: Provide context alongside your visuals. Include time ranges, benchmarks, or relevant comparisons. Add brief annotations or captions to clarify what the data includes and what it leaves out.
⚠️ Mistake: Intentionally compressing or expanding axes to distort the visual impression can mislead viewers and damage credibility.
✅ Solution: Maintain proportional and clearly labeled axes. If you're zooming in or applying a unique scale for clarity, make it obvious to the viewer and explain why it’s done.
⚠️ Mistake: A standalone chart without titles, legends, or data labels often leaves viewers unsure of what they’re looking at or why it matters.
✅ Solution: Always include enough context to guide interpretation – titles that explain the insight, clear legends, labeled axes, and source notes when relevant. The viewer should never have to guess.
⚠️ Mistake: Charts that rely only on color, use low-contrast palettes, or lack alternative text aren’t usable for viewers with visual impairments or color blindness.
✅ Solution: Use color-blind–friendly palettes, combine colors with shapes or textures for differentiation, and provide alt text or summaries for all charts. Accessibility improves clarity for everyone, not just those with impairments.
The OWOX: Reports, Charts & Pivots extension turns your Google Sheets into a full-featured reporting tool. With just a few clicks, you can create interactive charts, build pivot tables, and track KPIs, all without leaving your spreadsheet. It’s designed to help analysts and marketers work faster and smarter. No more manual updates or clunky exports.
Whether you're building dashboards, monitoring performance, or preparing reports, OWOX makes data visualization simple and scalable. You can generate waterfall charts, Pareto visuals, and dynamic funnels directly in Sheets. Plus, it connects with multiple data sources for real-time updates. It’s everything you need to make data-driven decisions right where your data lives.

Charts include bar, column, line, pie, area, histogram, scatter, bubble, funnel, radar, waterfall, and Gantt charts, each suited for comparing, tracking, or visualizing data differently.

Use charts and graphs to present data visually, uncover patterns, simplify comparisons, and support decision-making. They turn complex datasets into clear, digestible stories that are easier to interpret.

Choose a graph based on your goal: trends (line), comparison (bar), distribution (histogram), relationships (scatter), or composition (pie). Match the chart to your message and audience clarity.

No, most modern tools like Google Sheets, Looker Studio, and Excel offer user-friendly interfaces. Anyone can create effective charts with basic knowledge and good examples to guide them.

Graphs simplify complex data, making patterns, relationships, and outliers immediately visible. They enhance communication, support faster decisions, and help engage audiences with meaningful visual storytelling.

A population can be effectively shown using bar charts, population pyramids, or geo charts, depending on whether you're comparing by age, gender, or visualizing by region or country.